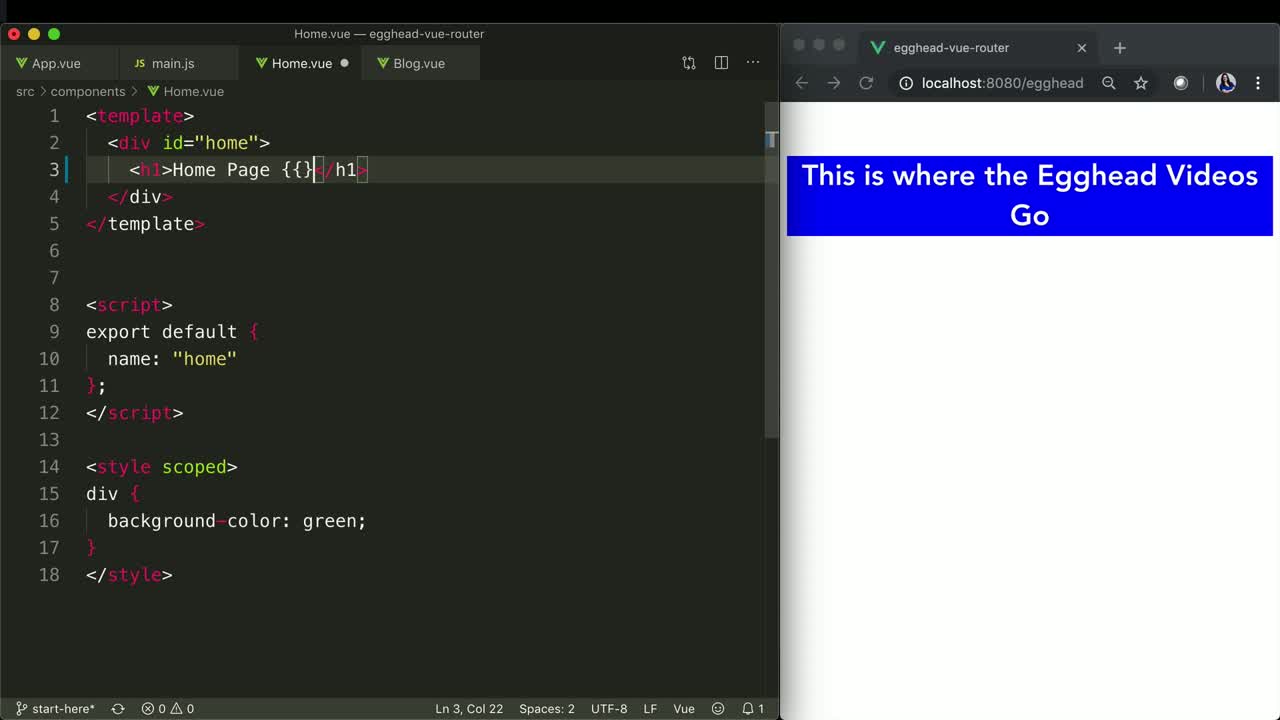
vue router - this.$route.name is undefined inside the app.vue when console it inside created() - Stack Overflow

Javascript / Default export: Quick definition shows only the import – IDEs Support (IntelliJ Platform) | JetBrains
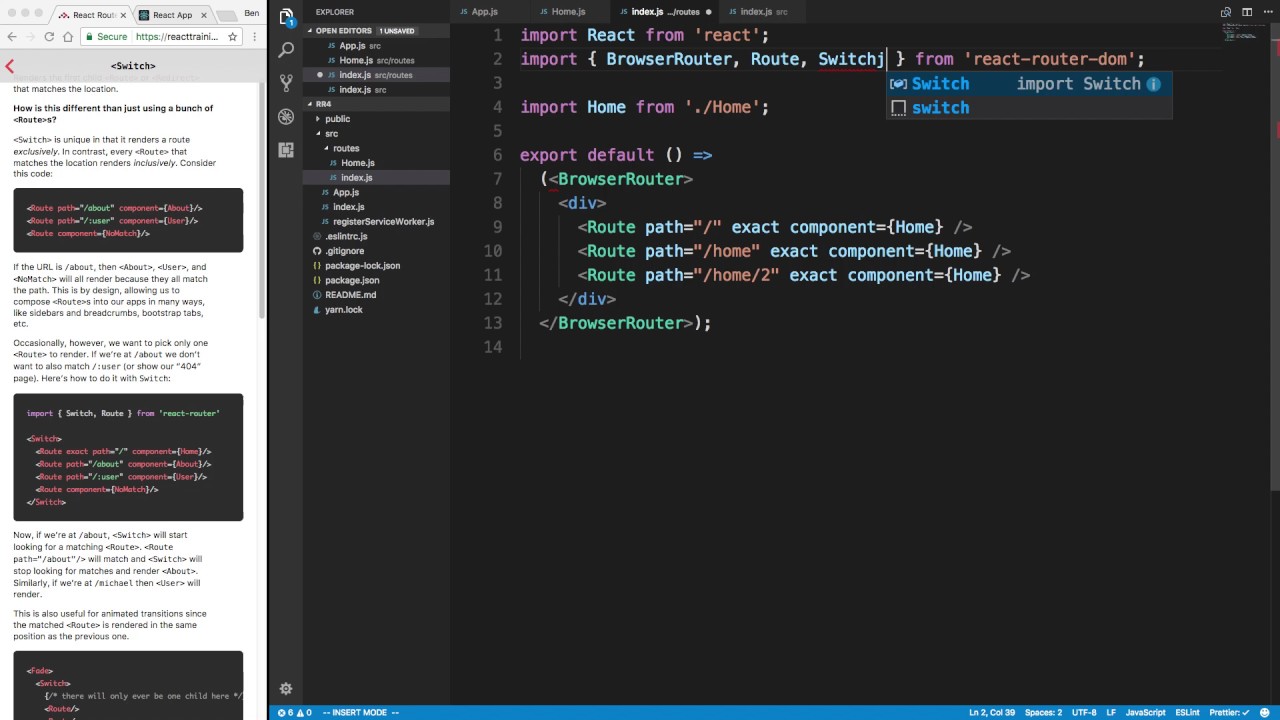
![Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/20210803222223952.png)
Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH

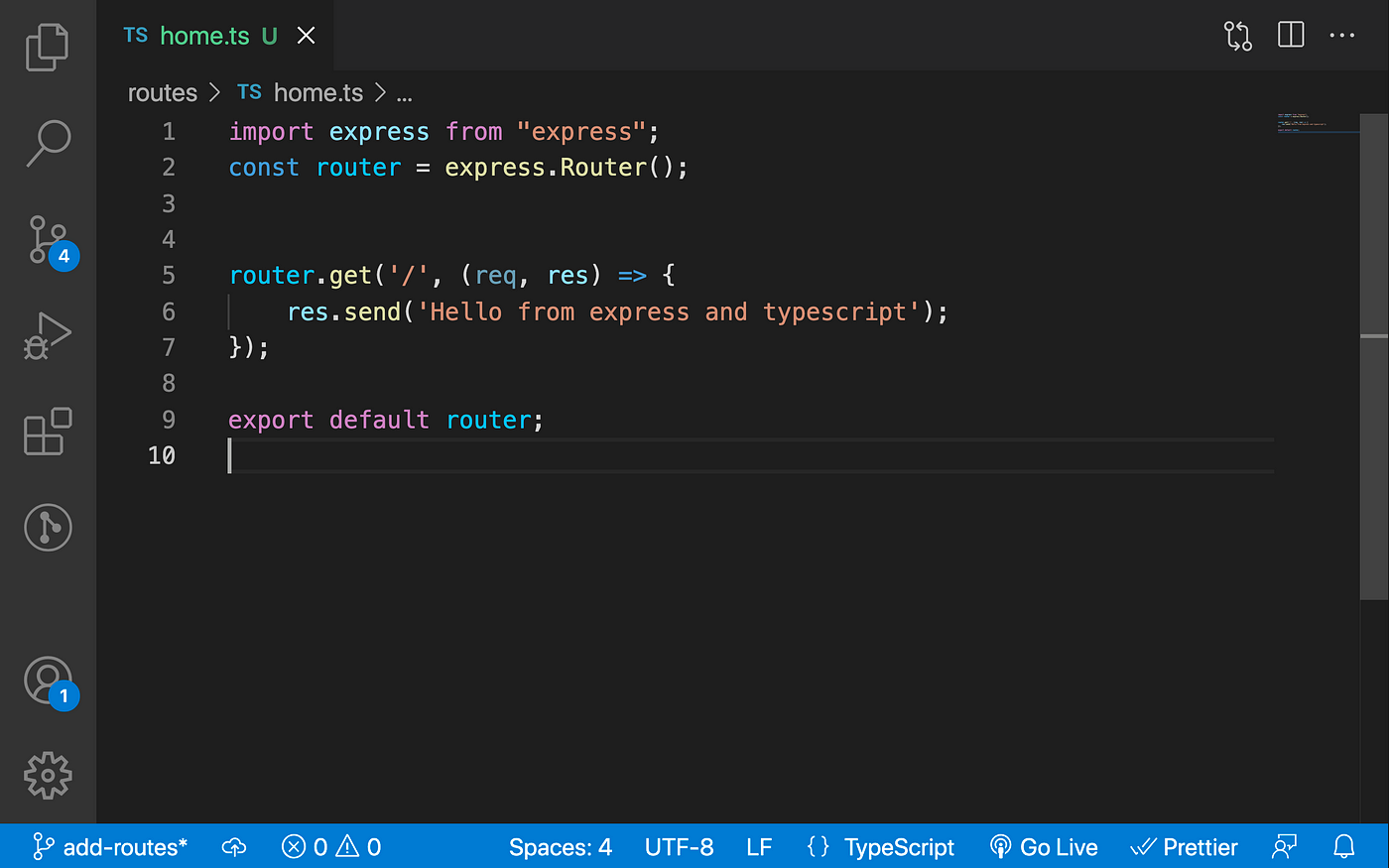
How to Build a REST API With Express JS and Typescript - Part II (Organising Routes) | by divine dela | Geek Culture | Medium

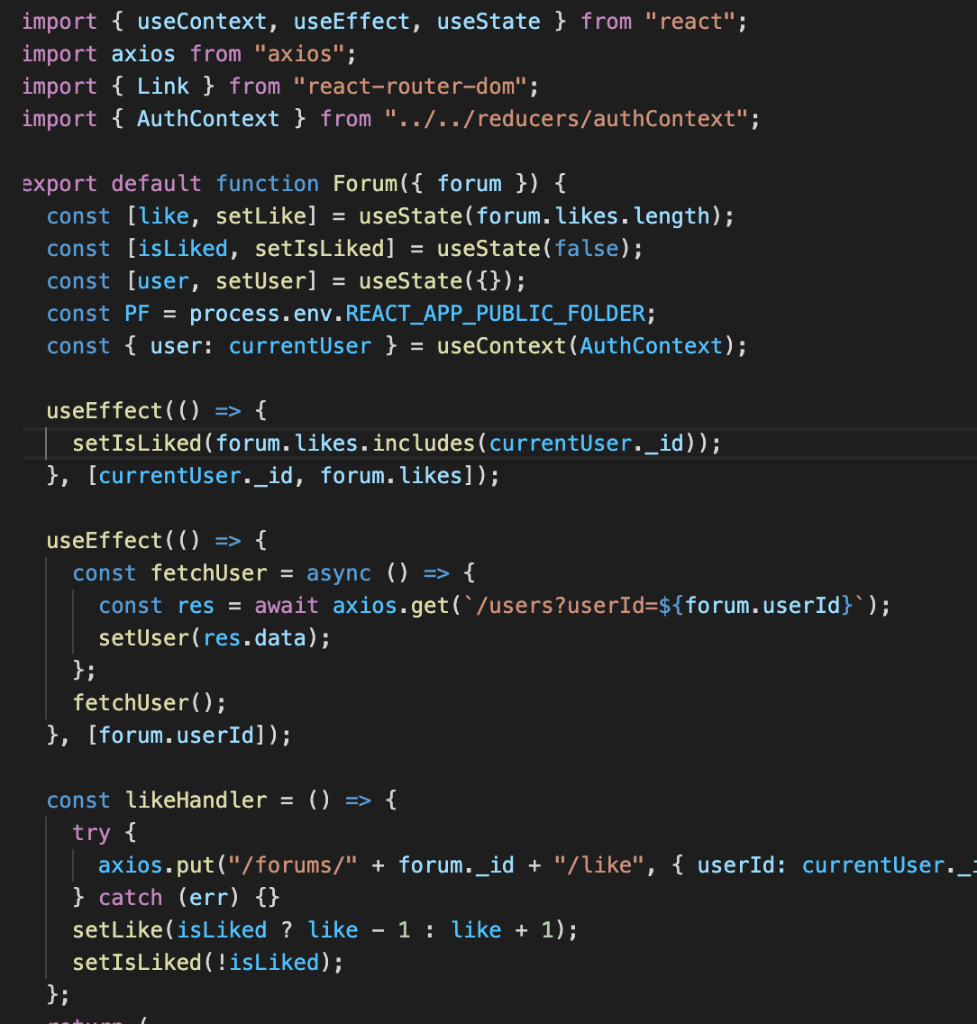
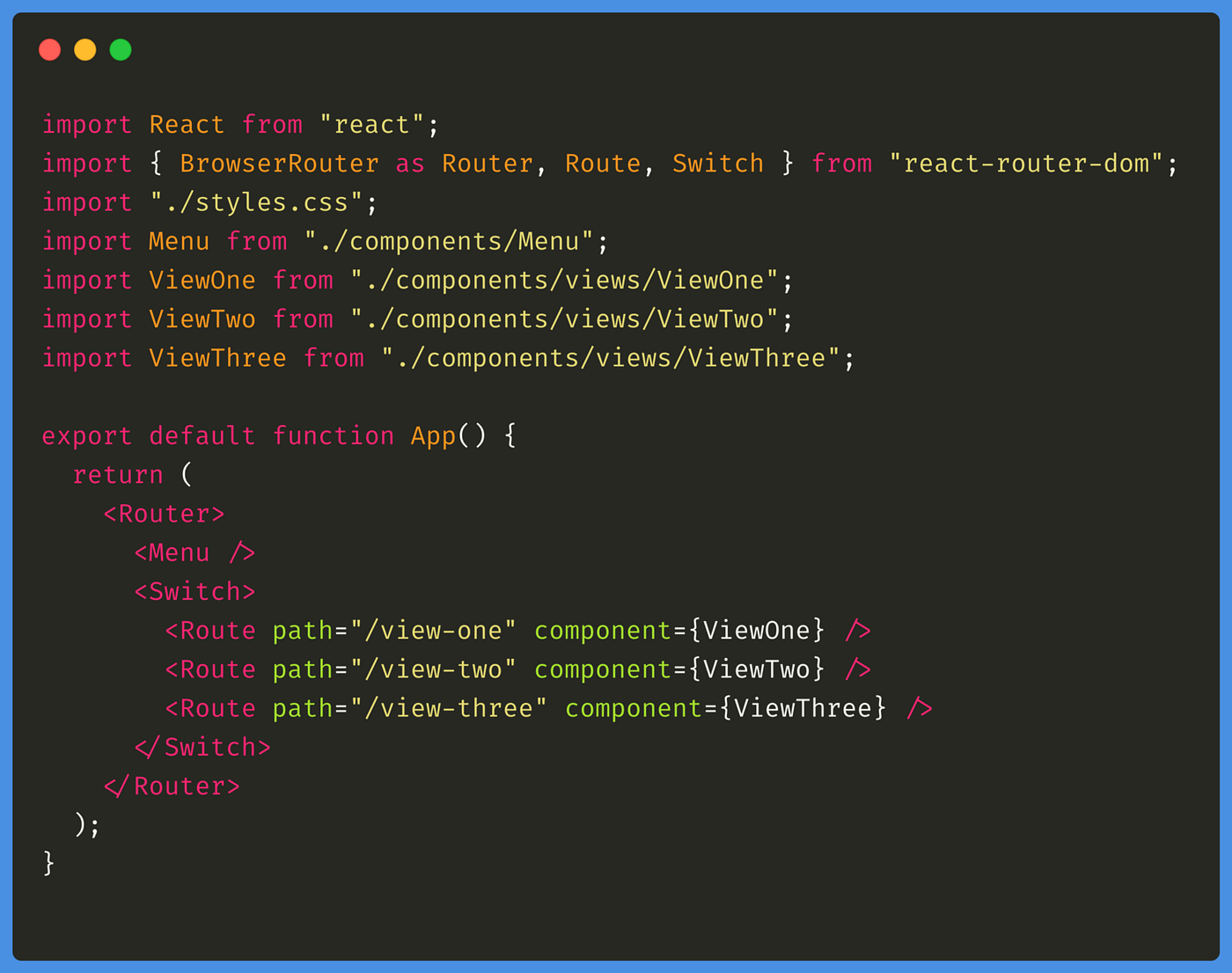
javascript - How to access passed data using router from one component to another ReactJS - Stack Overflow

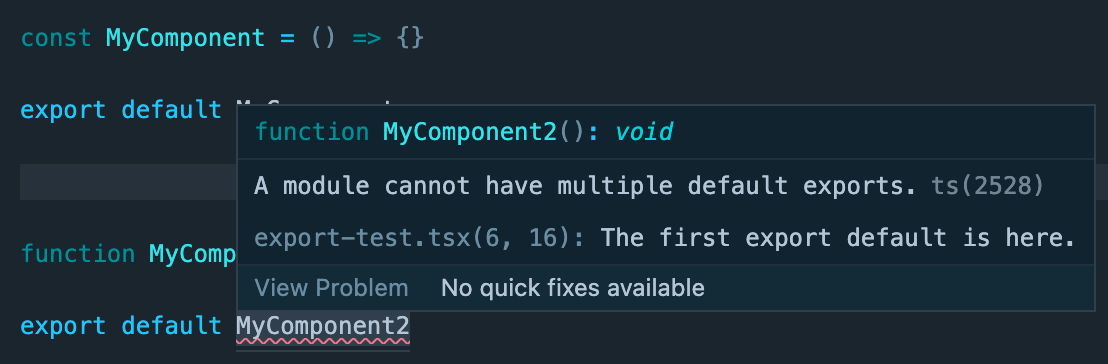
Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming


![es6] import, export, default cheatsheet | by Peter Chang | Medium es6] import, export, default cheatsheet | by Peter Chang | Medium](https://miro.medium.com/max/1400/1*gUzGiHGJP1r9wSx3OQVvVw.jpeg)