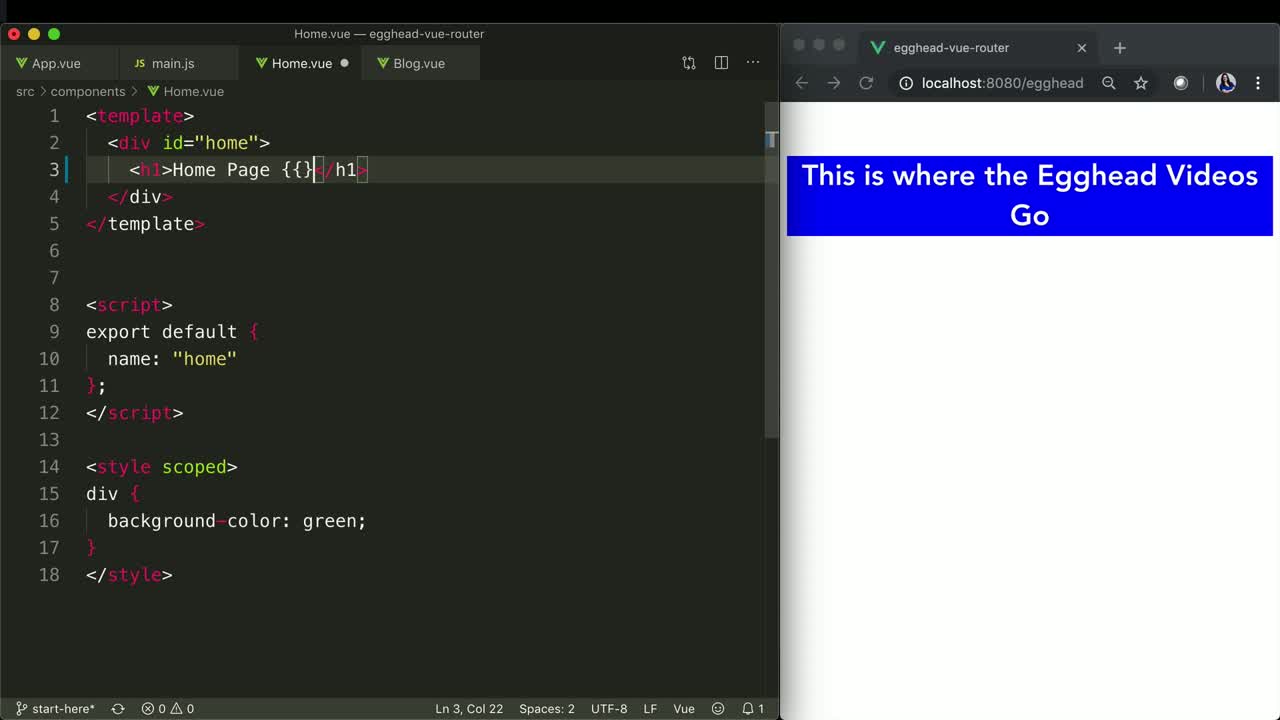
IntelliSense not working for context.root.$router in the Vue compositionAPI · Issue #1926 · vuejs/vetur · GitHub

Import app Unexpected Identifier ES6 module in ExpressJS - General Web Dev - SitePoint Forums | Web Development & Design Community

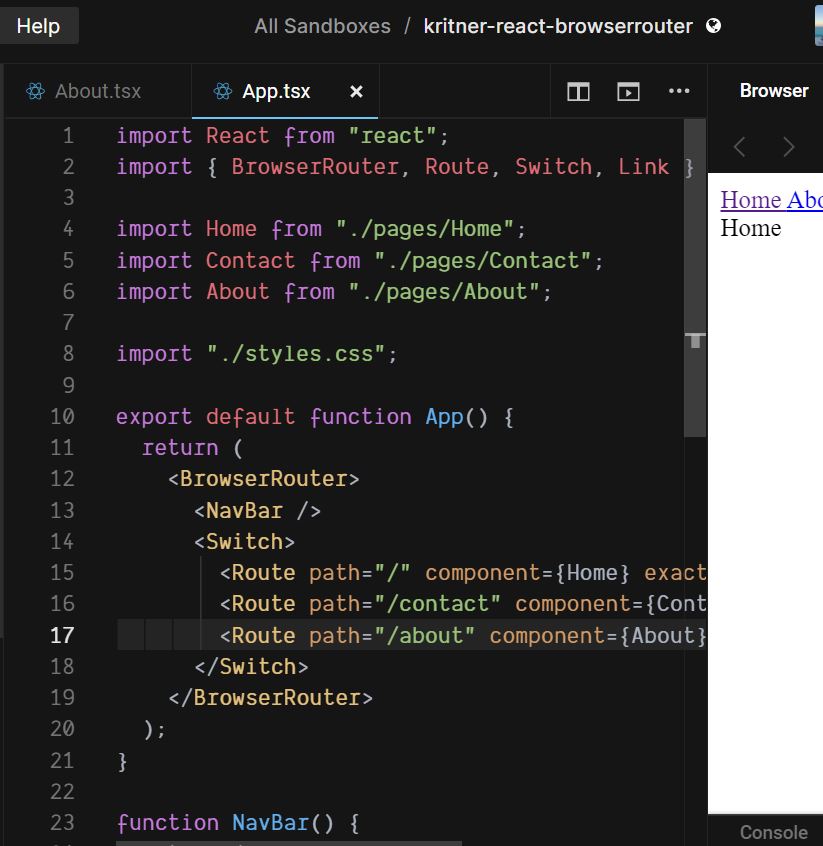
javascript - How to access passed data using router from one component to another ReactJS - Stack Overflow
![Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/08/20210803222223952.png)
Solved] Vscode Error: “export 'default' (imported as 'VueRouter') was not found in 'vue-router' | ProgrammerAH

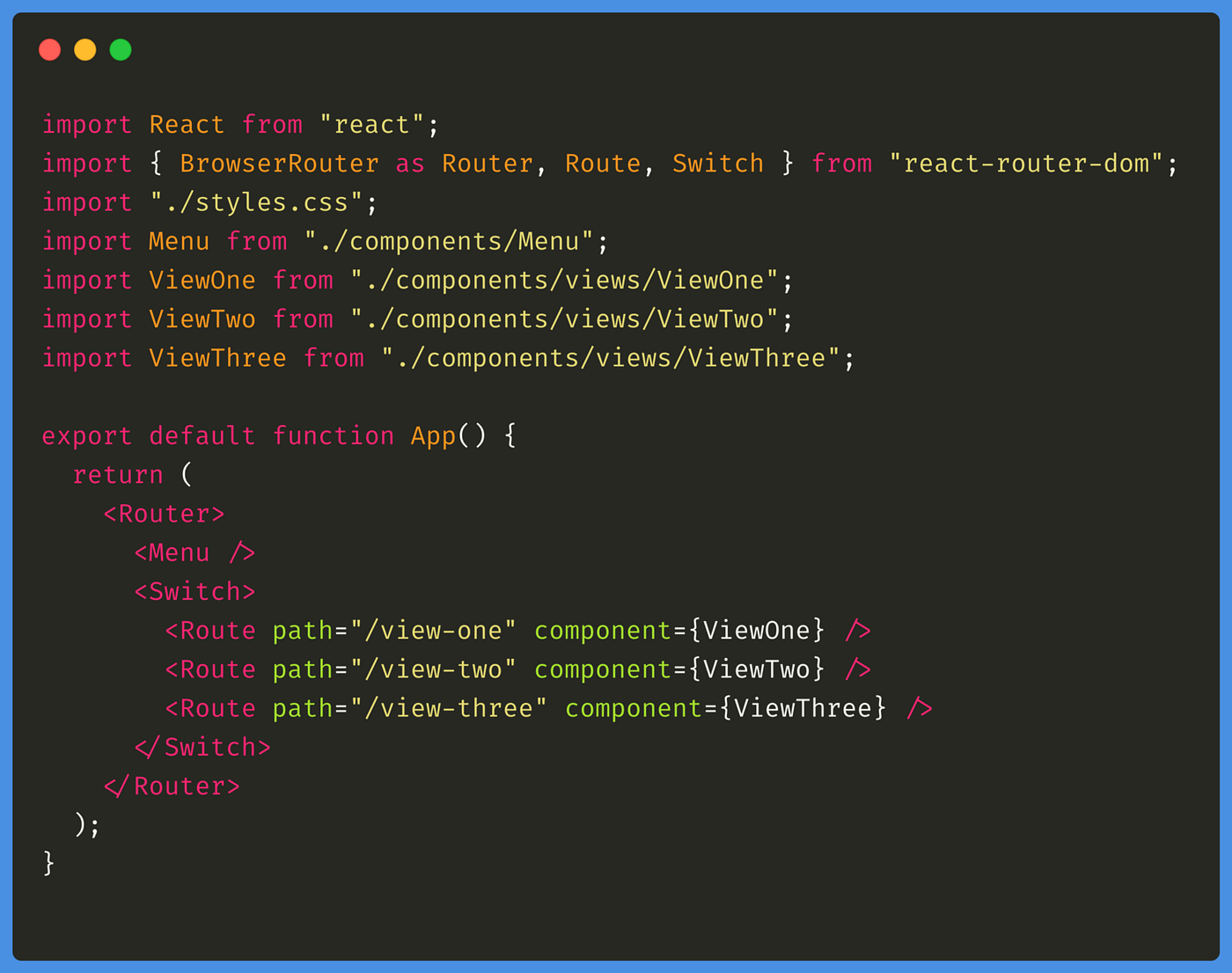
Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming